Laravel Socialite package allows you to implement a robust, eloquent interface to OAuth authentication with various social media platforms such as Facebook, Twitter, Google, LinkedIn, GitHub, GitLab, and Bitbucket.
It saves your time through its user-centric boilerplate social authentication mechanism.
Login with social accounts is a straightforward process and simultaneously enhances the user experience; nowadays, everybody knows a better user experience is the key to any digital product’s success.
Social login is a mechanism that propels the user’s expectation forward to access and register within the application.
Consequently, we are creating a simple feature to log in with Facebook in the Laravel application. Authentication user interface templates are required for this tutorial, and we are using Laravel Jetstream to streamline the Authentication UI process.
Set Up Laravel Environment
Run composer command to install a new Laravel
composer create-project laravel/laravel –prefer-dist laravel-socialite-login-facebook
Enter inside the project:
cd laravel-socialite-login-facebook
Add Database Details
Go to the .env file, and define the database name, user name, and password of your database.
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=database_name
DB_USERNAME=root
DB_PASSWORD=
Setting up Jetstream in Laravel
Install jetstream with following command:
composer require laravel/jetstremExecute command to generate authentication templates such as login, register and email verification.
php artisan jetstream:install livewireNext, run the below command.
npm install
Run dev packages via node package manager.
npm run dev
Run command to migrate authentication properties.
php artisan migrateInstall Socialite Package in Laravel
Install the socialite package in Laravel with the following command.
composer require laravel/socialiteOpen config/app.php, register socialite plugin in providers, and aliases array.
....
....
'providers' => [
....
....
Laravel\Socialite\SocialiteServiceProvider::class,
],
'aliases' => [
....
....
'Socialite' => Laravel\Socialite\Facades\Socialite::class,
],
....
...Add Facebook ID in Users Table
We need to add the facebook id in users table relentlessly.
php artisan make:migration add_fb_id_column_in_users_table --table=usersHead over to newly created file migrations/timestamp_add_fb_id_column_in_users_table.php file, add the fb_id column value.
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class AddFbIdColumnInUsersTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::table('users', function (Blueprint $table) {
$table->string('fb_id')->nullable();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::table('users', function (Blueprint $table) {
$table->dropColumn('fb_id');
});
}
}Also, add the Facebook ID table value in app/Models/User.php file.
<?php
namespace App\Models;
use Illuminate\Contracts\Auth\MustVerifyEmail;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Foundation\Auth\User as Authenticatable;
use Illuminate\Notifications\Notifiable;
use Laravel\Fortify\TwoFactorAuthenticatable;
use Laravel\Jetstream\HasProfilePhoto;
use Laravel\Sanctum\HasApiTokens;
class User extends Authenticatable
{
use HasApiTokens;
use HasFactory;
use HasProfilePhoto;
use Notifiable;
use TwoFactorAuthenticatable;
/**
* The attributes that are mass assignable.
*
* @var array
*/
protected $fillable = [
'name',
'email',
'password',
'fb_id',
];
/**
* The attributes that should be hidden for arrays.
*
* @var array
*/
protected $hidden = [
'password',
'remember_token',
'two_factor_recovery_codes',
'two_factor_secret',
];
/**
* The attributes that should be cast to native types.
*
* @var array
*/
protected $casts = [
'email_verified_at' => 'datetime',
];
/**
* The accessors to append to the model's array form.
*
* @var array
*/
protected $appends = [
'profile_photo_url',
];
}Add Facebook App ID and Secret
In order to log in with Facebook, we need to create a Facebook app that you can do by going to Facebook Developer.
After creating a Facebook app id and the secret app, register in the config/services file.
return [
....
....
....
'facebook' => [
'client_id' => 'Facebook app id',
'client_secret' => 'Facebook add secret',
'redirect' => 'http://localhost:8000/auth/facebook/callback',
],
]Generate and Configure Controller
Next, generate a new controller.
php artisan make:controller SocialControllerOpen app/Http/Controllers/SocialController.php and place the following code.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\User;
use Validator;
use Socialite;
use Exception;
use Auth;
class SocialController extends Controller
{
public function facebookRedirect()
{
return Socialite::driver('facebook')->redirect();
}
public function loginWithFacebook()
{
try {
$user = Socialite::driver('facebook')->user();
$isUser = User::where('fb_id', $user->id)->first();
if($isUser){
Auth::login($isUser);
return redirect('/dashboard');
}else{
$createUser = User::create([
'name' => $user->name,
'email' => $user->email,
'fb_id' => $user->id,
'password' => encrypt('admin@123')
]);
Auth::login($createUser);
return redirect('/dashboard');
}
} catch (Exception $exception) {
dd($exception->getMessage());
}
}
}Setting Up Route
Open routes/web.php file and define the routes.
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\SocialController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('auth/facebook', [SocialController::class, 'facebookRedirect']);
Route::get('auth/facebook/callback', [SocialController::class, 'loginWithFacebook']);Add Login with Facebook Button in Login View
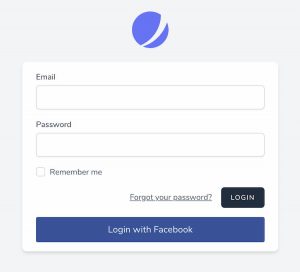
Next, add Login with Facebook button in Login view template, so add the following code in views/auth/login.blade.php file.
<x-guest-layout>
<x-jet-authentication-card>
<x-slot name="logo">
<x-jet-authentication-card-logo />
</x-slot>
<x-jet-validation-errors class="mb-4" />
@if (session('status'))
<div class="mb-4 font-medium text-sm text-green-600">
{{ session('status') }}
</div>
@endif
<form method="POST" action="{{ route('login') }}">
@csrf
<div>
<x-jet-label for="email" value="{{ __('Email') }}" />
<x-jet-input id="email" class="block mt-1 w-full" type="email" name="email" :value="old('email')"
required autofocus />
</div>
<div class="mt-4">
<x-jet-label for="password" value="{{ __('Password') }}" />
<x-jet-input id="password" class="block mt-1 w-full" type="password" name="password" required
autocomplete="current-password" />
</div>
<div class="block mt-4">
<label for="remember_me" class="flex items-center">
<input id="remember_me" type="checkbox" class="form-checkbox" name="remember">
<span class="ml-2 text-sm text-gray-600">{{ __('Remember me') }}</span>
</label>
</div>
<div class="flex items-center justify-end mt-4">
@if (Route::has('password.request'))
<a class="underline text-sm text-gray-600 hover:text-gray-900" href="{{ route('password.request') }}">
{{ __('Forgot your password?') }}
</a>
@endif
<x-jet-button class="ml-4">
{{ __('Login') }}
</x-jet-button>
</div>
{{-- Login with Facebook --}}
<div class="flex items-center justify-end mt-4">
<a class="btn" href="{{ url('auth/facebook') }}"
style="background: #3B5499; color: #ffffff; padding: 10px; width: 100%; text-align: center; display: block; border-radius:3px;">
Login with Facebook
</a>
</div>
</form>
</x-jet-authentication-card>
</x-guest-layout>Start the application.
php artisan serveTest the progress on the following URL:
http://127.0.0.1:8000/login