Extensions to your IDE are invaluable to speed up your work without reducing the quality of your output. Considering Visual Studio Code is the most popular IDE, here are some VSCode extensions that will make you a more productive developer. These extensions mostly apply for web developers, but there are some general-purpose extensions that will benefit everyone else too.
Bracket Pair Colorizer

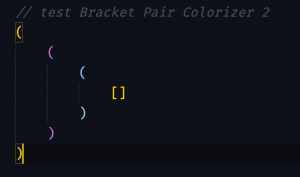
The VS extension Bracket Pair Colorizer matches corresponding brackets in your code with the same colour. This is a great help when you’re working with things like nested components, objects, or functions that all have brackets or parentheses.
With this simple extension, it’s much easier to find matching pairs and understand your code. The biggest advantage of this extension is improved navigation and accessibility. It also makes it easier for others to read and understand your code.
Settings Sync

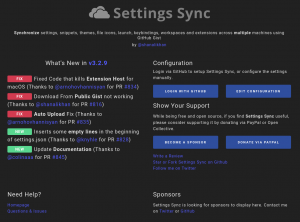
Working on multiple devices? Settings Sync solves the annoying problem of not having your workspace set up available to you. With Settings Sync, you can take snippets, themes, file icons, key bindings, and extensions to wherever you need them with the help of GitHub Gists.
The best part of Settings Sync is that it is entirely free, open-source, and has over 2 million installs under its belt.
Auto Rename Tag

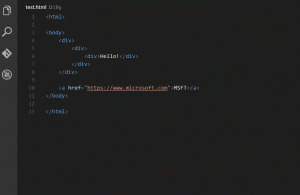
Sponsored by TabNine, Auto Rename Tag was first launched on the Marketplace in 2016. It has since grown to over 6 million downloads and is extensively used by developers to help with the simple yet repetitively pesky task of renaming paired HTML/XML tags.
We’ve all been there – trying to hunt down tag pairs, especially when there are nests, {{double curlies}}, and logic conditions – only to throw our hands up in frustration because of how manual it is. Auto Rename Tag saves both time and developer sanity.
Better Comments
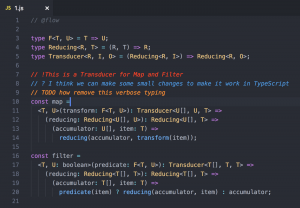
 Better Comments is an extension used for writing human-friendly comments in your code, which is helpful for you and anyone who is reading source code (especially for teams). Descriptive, human-friendly comments save so much time for everyone involved.
Better Comments is an extension used for writing human-friendly comments in your code, which is helpful for you and anyone who is reading source code (especially for teams). Descriptive, human-friendly comments save so much time for everyone involved.
With this VS extension, you can use the following characters after a double forward slash // to add easier commenting:
*for highlighted text!for errors and warnings?for queries and questions//for strikethroughTODOfor to-dos
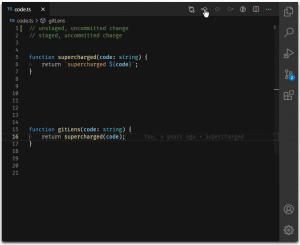
GitLens
 GitLens supercharges the Git capabilities of Visual Studio Code. This is a powerful extension that allows you to see who, why, and how lines of code have changed over time (among lots of other features).
GitLens supercharges the Git capabilities of Visual Studio Code. This is a powerful extension that allows you to see who, why, and how lines of code have changed over time (among lots of other features).
GitLens is a highly customizable extension. If you don’t like a particular setting, you can easily turn it off in settings.
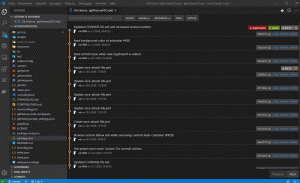
Git History
 Similar to GitLens, Git History is a VSCode extension that gives a visual of the git log. No longer should you look through the git log in the terminal.
Similar to GitLens, Git History is a VSCode extension that gives a visual of the git log. No longer should you look through the git log in the terminal.
The extension is quite comprehensive as well. It allows you to compare branches, commits, and files across commits. You can also lookup Github avatars, which is quite neat.
Conclusion
These were some VSCode extensions to improve your programming productivity without impinging on quality. If you enjoyed this article and think others can benefit from it as well, feel free to share it on social media using the buttons at the top of the page.


